مفهوم وایرفریم در طراحی چیست و چرا برای ساخت وبسایتها و برنامهها مفید است؟
در طراحی وب، وایرفریم ( wireframe ) مشابه یک طرح معماری برای یک وبسایت است. همچنین در طراحی UX/UI به منظور کمک در ساخت نرمافزارها و برنامههای موبایل استفاده میشود.
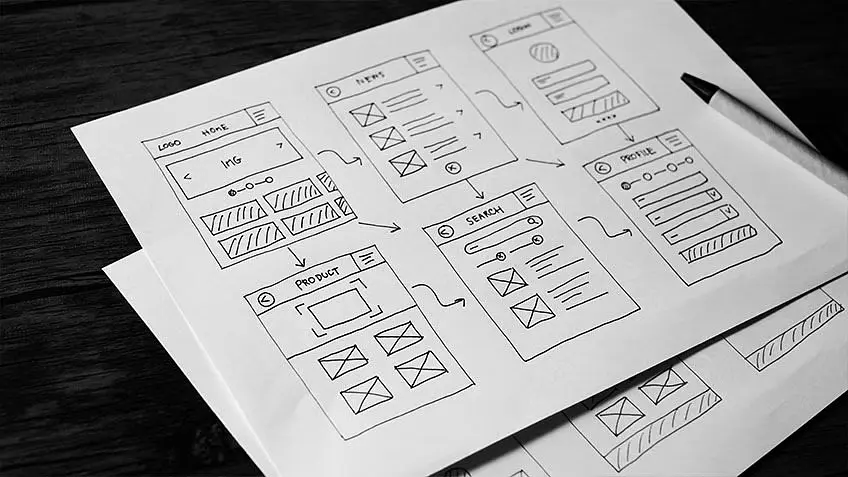
بطور اساسی، یک wireframe وبسایت نقشهکشی/راهنمای بصریای است که ساختار و جریان یک وبسایت (یا برنامه) را در شکل اسکلتی برقرار میکند.
وایرفریم در طراحی وب و ui/ux چیست؟
Wireframing در طراحی وب UI/UX به فرآیند ایجاد نمایش بصری یا طرحی از رابط کاربری یا تجربه کاربری یک وبسایت اشاره دارد. این فرآیند شامل طراحی چیدمان اصلی، ساختار و عملکرد یک صفحه وب یا برنامه است، بدون افزودن جزئیات واقعی، رنگ و گرافیک. Wireframeها بر روی ترتیب عناصر، جریان ناوبری و تعاملات تمرکز دارند و به طراحان و ذینفعان کمک میکنند تا قبل از ورود به مرحله طراحی جزئیات، طراحی کلی و مسیر کاربر را درک کنند. آنها به عنوان یک طرح کلی یا راهنما برای تیم توسعه عمل میکنند و اطمینان حاصل میکنند که همه ذینفعان در خصوص جهت طراحی قبل از سرمایهگذاری منابع در توسعه هماهنگ هستند.
به عبارت ساده، این یک طرح کلی/طرحبندی/اسکلت دوبعدی از یک وبسایت یا برنامه است. معمولاً با دست ترسیم می شود یا با نرم افزار تصویرسازی یا وایرفریم ایجاد می شود. ایجاد وایرفریم به ایجاد رابط کاربری (UI)، عملکرد اصلی، جریانها و ویژگیهای تعاملی وبسایت یا برنامه کمک میکند.

وایرفریم بخش مهمی از توسعه محصول، UX و طراحی وب سایت است، زیرا راهی برای برنامه ریزی نحوه چیدمان و اولویت بندی ویژگی ها است و یک قالب وب سایت معمولاً فقط شامل ضروری ترین عناصر رابط است، مانند نوارهای ناوبری، مناطق محتوا و دکمه ها.
🧠 وایرفریم قبل از انجام هر کار طراحی/کد نویسی/توسعه دیگری انجام می شود. این اساسا راهی برای طوفان فکری روش های نمایش محتوا، ایجاد تعامل و غیره است.
” آن را به عنوان طرحی برای یک ساختمان در نظر بگیرید – هیچ معمار در ذهن او قبل از اینکه چیدمان اتاق را مشخص کند شروع به چیدن میزهای مرمری نمی کند. حتی اگر مشتری شما هرگز آن را نبیند، قبل از شروع لایهبندی روی جنبههای طراحی بصری جالبتر، داشتن یک طرح چیدمان محکم بسیار کمک میکند.”
وایرفریم یا موکاپ (ماکت )
اینها ممکن است شبیه مفاهیم مشابهی به نظر برسند، بنابراین ماکت در مقابل وایرفریم چیست؟ معمولاً هر دوی اینها در فرآیند طراحی نقش دارند. اساساً، ماکتها نسبت به وایرفریمها از وفاداری بالاتری برخوردار هستند، به این معنی که جزئیات بیشتری دارند و به نتیجه نهایی نزدیکتر هستند.
وایرفریم ها شامل چه چیزهایی هستند؟
از آنجایی که وایرفریم ها بسیار ابتدایی هستند، معمولاً شامل استایل، رنگ، تصاویر، کپی واقعی یا گرافیک نمی شوند.
- طرح بندی
- صفحه نوارها
- فیلدهای جستجو
- عناصر ناوبری
- بخش ها و چیدمان المان های سایت
- قرار دادن لوگو
- دکمه های اشتراک گذاری
- بخش اطلاعات تماس
- پاورقی ها دکمه ها
- فیلدهای متنی کشویی
- فرم های ورود/ثبت نام
- متغیرهای تصویر
- و غیره…

طراحی وایرفریم را چه کسی باید یاد بگیرد؟
از آنجایی که به آن طرح اولیه یا وایرفریم میگوییم ، احتمالاً حدس زده اید که حرفه ای که بیشترین استفاده از وایرفریم را دارد طراحان ui و ux است.
4 بهترین ابزار برای طراحی وایرفریم
اگر میخواهید از بهترین ابزارهای وایرفریمینگ استفاده کنید، با نگاهی به آنچه که دیگر متخصصان استفاده میکنند شروع کنید!
در زیر برخی از ابزارهای محبوب وایرفریم UI آورده شده است:
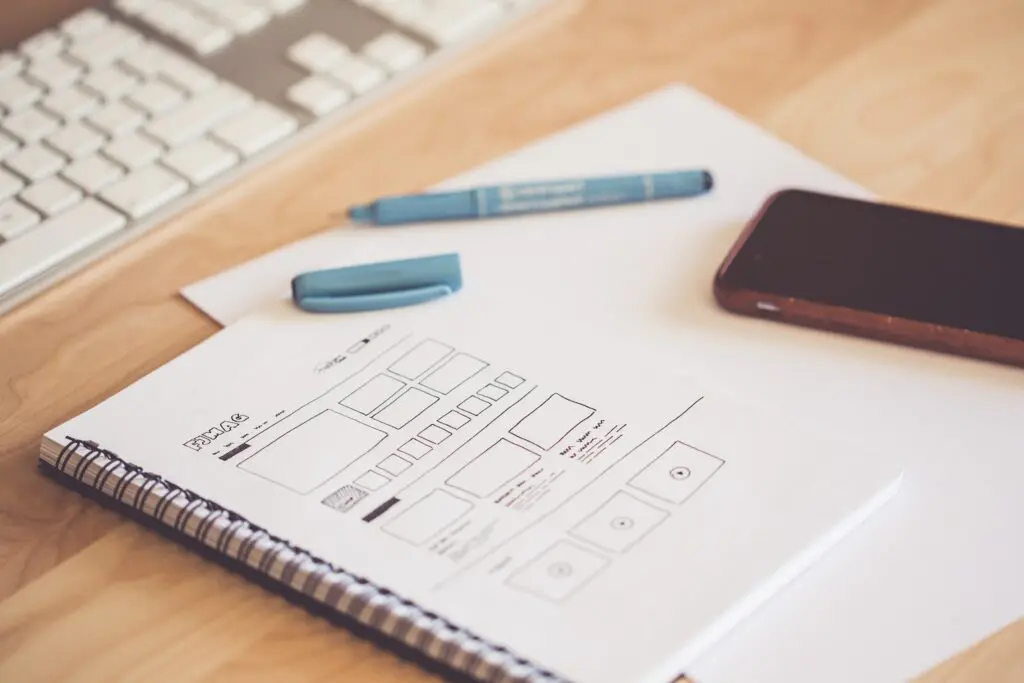
مداد/قلم و کاغذ :
بسیاری از نمونه ها یا طرح های ساده روی کاغذ شروع می شوند. بسیاری از طراحان UX/UI حتی قلم های مورد علاقه خود را برای وایرفریم دارند.
Figma:
میتوانید وایرفریم ساده را در Figma انجام دهید، همچنین میتوانید ماکتها و نمونههای اولیه را با کیفیت بالاتر بسازید. این به این معنی است که میتوانید روی وایرفریمها در همان برنامه تکرار کنید که برای برخی افراد مهم است.
Sketch:
شبیه Figma است که میتوانید با استفاده از این ابزار از وایرفریمهای فوقالعاده ساده به ماکتهای پیشرفتهتر بروید. فقط برای MacOS.
Adobe XD:
می تواند برای وایرفریم استفاده شود، اما بیشتر یک ابزار نمونه سازی است.
اگر به دنبال ابزارهای آنلاین وایرفریمینگ رایگان هستید، برخی از نرم افزارهای Wireframing فوق با یک آزمایش رایگان ارائه می شوند. ابتدا آنها را امتحان کنید
آیا باید وایرفریم را یاد بگیرم؟
در جواب این سوال باید بگوییم خیر ، الزامی به یادگیری طراحی وایرفریم یا اسکچ یا طرح اولیه نیست اما اینکه از ابتدا بدانید که چه طرحی را برای سایت یا اپلیکیشن خود میخواید طراحی کنید یا برای کارفرما یا مشتری قبل از شروع اجرای پروژه طرح اولیه آن را نمایش دهید و سپس طراحی اصلی را شروع کنید بهتر است و در ادامه به مشکل بر نخواهید خورد و تلاش هایتان هدر نخواهد رفت زیرا در بعضی موارد اگر طرح اولیه سایت یا نرم افزار تایید مشتری نباشد تمام زحمات شما ازبین میرود و دوباره باید یک طرح جدیدی را شروع کنید ، پس اگر طراح ui/ux هستید یا طراح سایت یا نرم افزار هستید سعی کنید ابتدا طرح اولیه پروژه را به مشتری نمایش دهید و پس از تایید از طرف او پروژه را شروع کنید